Zurück zur Startseite
Chatmosphere 2.0
Wir erweitern Chatmosphere für Video-Chats in großen Gruppen und machen es stabiler.
Wir haben neue Features für die Kommunikation in großen Gruppen in Chatmosphere entwickelt, dazu eine session-übergreifende Architektur entworfen und eine Testumgebung bereit gestellt um die Serverlast zu evaluieren.

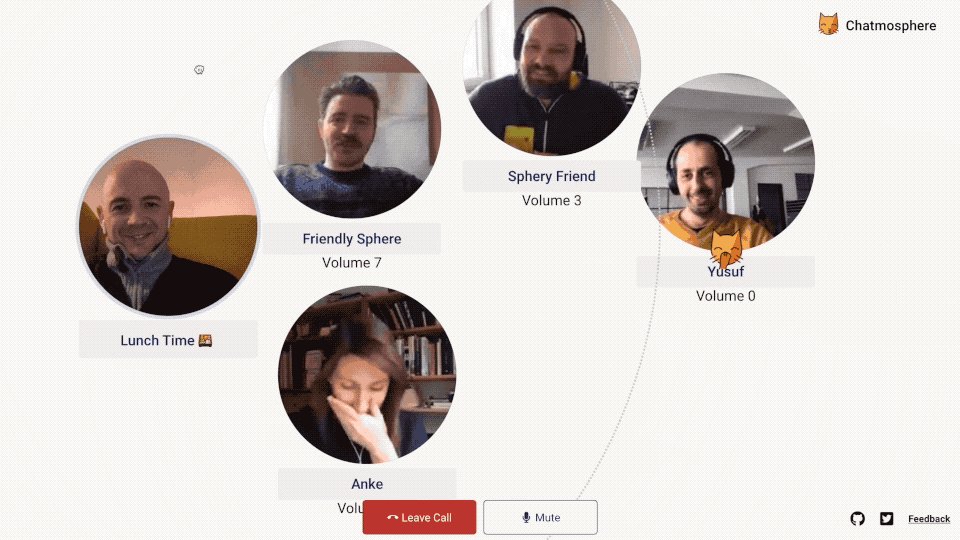
Chatmosphere ermöglicht dynamische Video-Gespräche im digitalen Raum
Das Konzept entstand während des ersten coronabedingten Lockdowns 2020, als plötzlich ein Großteil unserer Kontakte digital stattgefunden hat. Auch die privaten Treffen waren digital, aber unsere Tools waren ausschließlich für den Arbeitskontext gestaltet. Durch die Förderung in der Runde 8 des Prototype-Funds konnten wir eine Demo für ein fluides Interaktionskonzept erarbeiten und verproben.
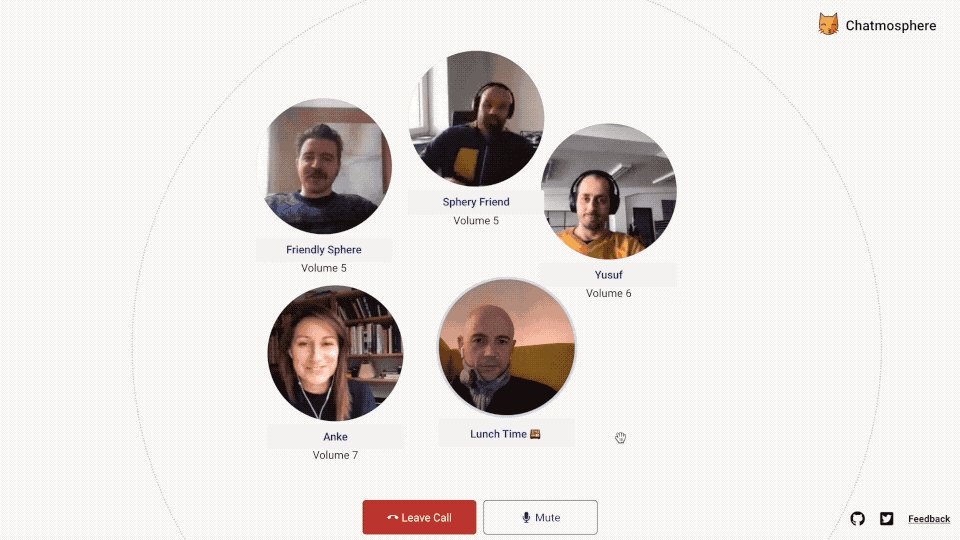
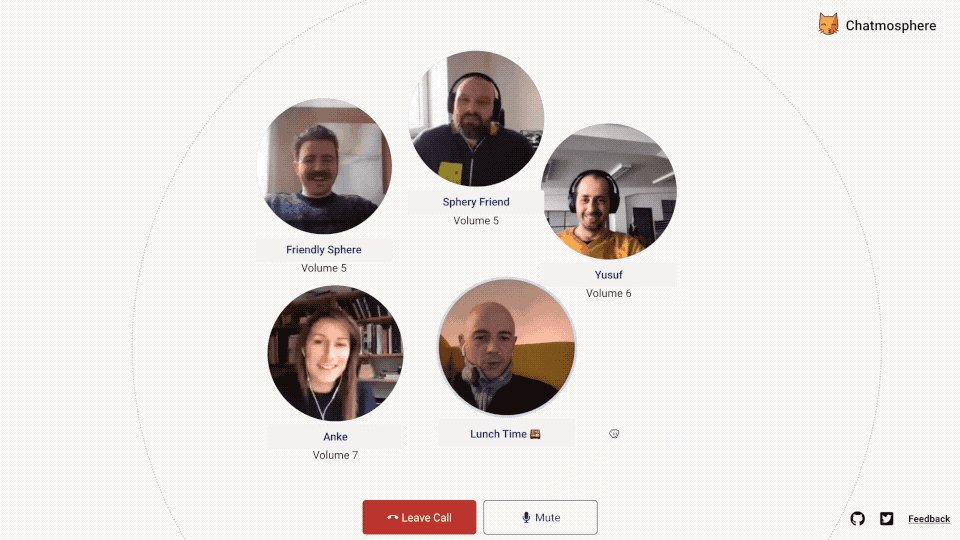
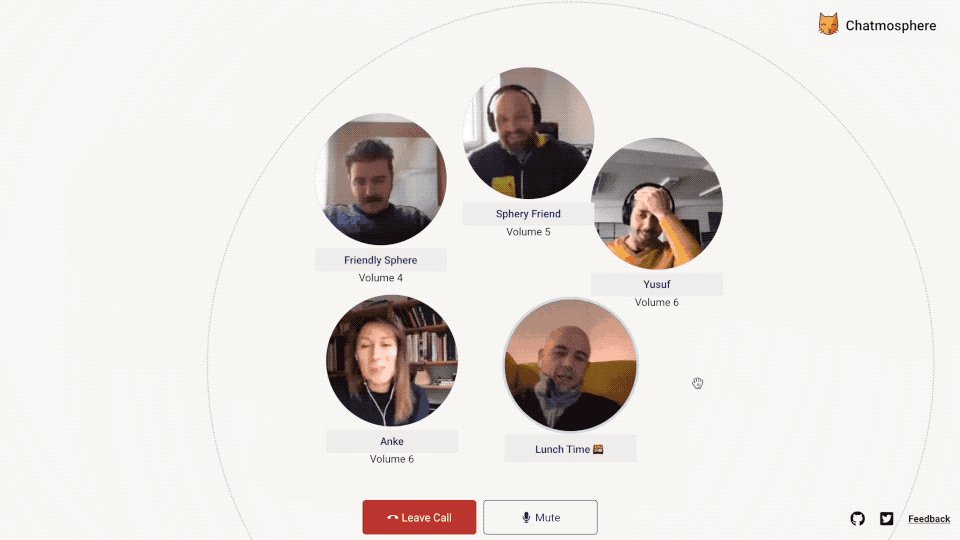
 Chatmosphere in Aktion
Chatmosphere in Aktion
Wir konnten ganz unterschiedliches Feedback sammeln und haben gelernt, dass die freie Bewegung im Raum und das selbstbestimmte Gruppieren und der Wechsel zwischen Gruppen viele Nutzer:innen gefehlt hat. Es konnte ein Gemeinschaftsgefühl wie an einem großen Tisch entstehen, und der Wunsch wurde laut, jetzt auch große Räume mit Platz für mehrere Gruppen (quasi für mehr Tische) zu ermöglichen.
Chatmosphere 2.0: Skalierung
Um Chatmosphere zu skalieren, wollten wir diese Untergruppen als fluide Breakout-Rooms möglich machen, sowie Interface-Paradigmen auf die Bedürfnisse größerer Gruppen ausrichten und die Performance bei mehreren Teilnehmer:innen verbessern. Zudem war unser Ziel ein einheitliches, erweiterbares Visual Design anzulegen und generell mehr aktive Teilhabe und Austauschmöglichkeiten rund um das Projekt zu ermöglichen.
Egal ob für einen gemeinsamen Kneipenabend, bei einem Universitäts-Seminar oder einen Workshop, zwei Wünsche waren ganz klar ersichtlich. Zum einen, dass bei Bedarf mehr Zuhörer:innen einer Person zuhören können. Zum anderen, dass eine Person sich Gehör verschaffen kann, auch wenn sich alle anderen gerade in kleinen Gruppen unterhalten.
Um möglichst schnell Feedback von echten Nutzer:innen zu bekommen, haben wir uns auch dieses Mal dazu entschieden, mit einem Design Sprint zu starten.
Welche Architektur braucht ein virtueller Raum für große Gruppen?
Wir sind mit der Annahme gestartet, größere Gruppen würden für eine gelingende Organisation extra Breakout-Rooms benötigen, also private Video-Chats für Subgruppen. Dies wurde durch unseren Designsprint und den Tests mit Nutzer:innen schnell widerlegt; das Kernelement der fluiden Gruppengespräche und der dynamischen Organisation in Chatmosphere funktioniert auch für größere Gruppen.
Parallele Kommunikation ist ja das Kernfeature von Chatmosphere. Breakout-Rooms im Sinne von separierten Sessions verhindern diesen fluiden Wechsel. Um in unserer Metapher zu bleiben, machen Breakout-Rooms aus dem gemeinsamen Raum, der gemeinsamen Bar oder dem Café mehrere kleine Wohnungen mit Tür. Zwar lässt sich mit Unter-Räumen die Serverlast recht einfach verteilen, aber Mauern zwischen die Gespräche zu ziehen ist für uns keine Option.
Um dennoch die Ressourcen der Client-Rechner und der Server zu senken, berechnen wir nun in Echtzeit, welche Videos auf welchen Geräten jeweils zu sehen sind und übertragen für jede:n Teilnehmer:in deren aktuell sichtbare Streams im Viewport. Zudem können wir dadurch auch über die Entfernung zueinander die jeweils sinnvolle Übertragungsqualität der Streams konfigurieren.
Learning: Die Testumgebung zu entwickeln, ist ein Prototyp für sich
Eine weitere Einsicht, welche wir bei der Erweiterung von Chatmosphere für große Gruppen gewinnen konnten, ist, dass eine nachvollziehbare und falsifizierbare Skalierung von Videochat-Applikationen zwingend eine Möglichkeit voraussetzt, reproduzierbare Lasttests zu fahren. Die einzig existierende frei zugängliche Lösung für solche Tests benötigt hohe Rechenleistung und ist aufgrund unterschiedlicher verwendeter Programmiersprachen komplex. Zudem sind Testkits speziell auf einzelne Anwendungen zugeschnitten und können nicht für generelle Lasttests verwendet werden.
Daher ist ein weiteres Ergebnis unserer Entwicklung ein Prototyp eines automatisierten Open-Source Testing-Werkzeugs (Playwave), um nach Bedarf virtuelle Test-Teilnehmer:innen für generelle Videocalls (WebRTC Sessions) zu erzeugen.
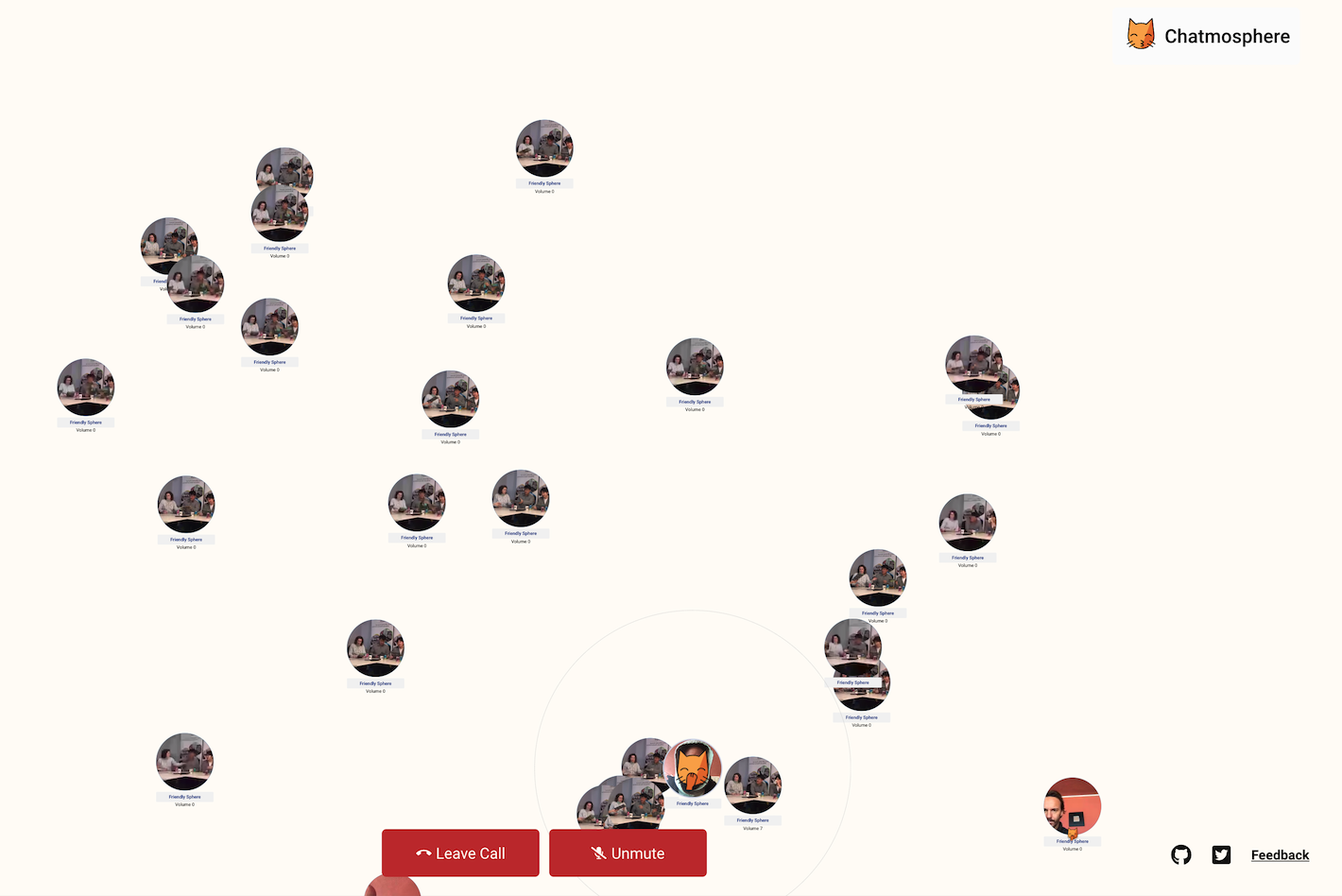
 Von Playwave generierte Teilnehmer:innen, die mit bewegtem Bild und Ton Last erzeugen.
Von Playwave generierte Teilnehmer:innen, die mit bewegtem Bild und Ton Last erzeugen.
Durch die Möglichkeit, automatisierte Testsessions zu erzeugen, konnten und können wir die Lastverteilung und Netzwerkbedarf auf den Servern analysieren und optimieren. Gleiches ist nun auch für Bildungseinrichtungen, Institutionen, Usergroups und interessierte Administrator:innen möglich, welche ihre Setups für hohe Auslastung optimieren möchten. Playwave kann zum Testen des Server-Setups für Chatmosphere, aber vor allem auch für Jitsi-Instanzen verwendet werden. Eventuell funktioniert die Anwendung auch für andere webbasierte Services, das wurde allerdings noch nicht getestet.
Interaktionsdesign für große Gruppen: Von fluiden Breakout-Rooms zur Vergemeinschaftung
Nach Designsprint und Exploration der technischen Limitierungen haben wir uns für ein Set an raumübergreifenden Kommunikations-Werkzeugen entschieden. Ziel ist hierbei die Kommunikation über mehrere gleichzeitige Gespräche hinweg.
- Speak-to-all
- Chat (to-all)
- Screenshare
Um den selbstorganisierenden und dezentralen Charakter von Chatmosphere zu erhalten, ist hierbei wichtig, dass diese Aktionen nicht nur von einer Person gesteuert werden. Beispielsweise können Teilnehmer:innen die Speak-to-all-Ansicht minimieren, wenn sie lieber im kleinen Gruppengespräch bleiben wollen.
Die Architektur der Features Speak-to-all, als auch Screenshare und Chat ist so angelegt, dass zukünftig eine Übertragung auch auf mehrere parallel laufende Chatmosphere-Sessions möglich ist. Auch wenn wir uns in Anbetracht der Zeit dafür entschieden haben, zuerst die vergemeinschaftenden Kommunikationstools in einer Session zu entwickeln, ist diese Ausbaustufe schon angedacht.
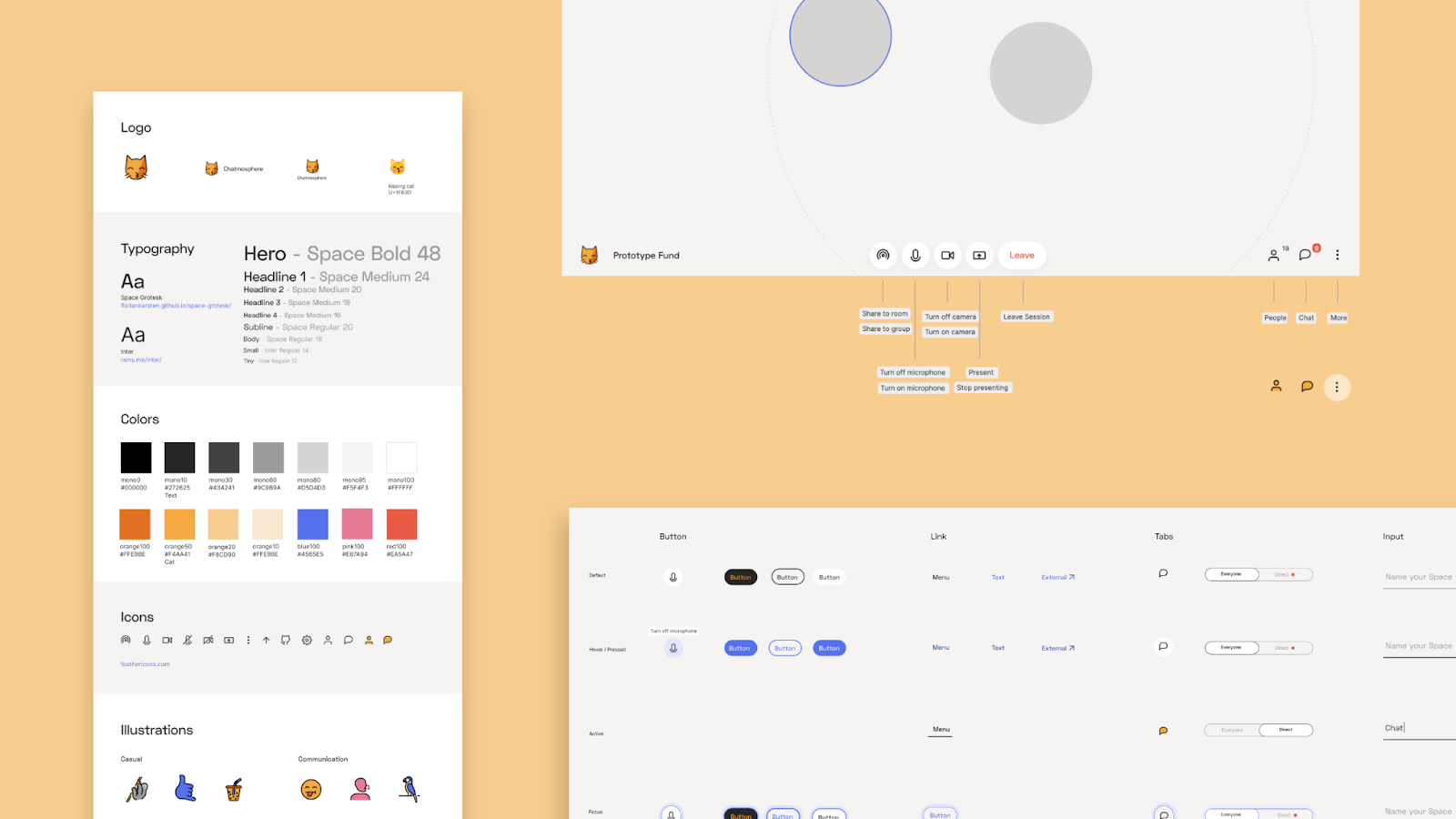
Die Designkonzepte zeigen diese Überlegungen und Platzhalter für zusätzliche Funktionselemente wie Einstellungen, Teilnehmer:innenliste und vieles mehr.
Offenes Design
Diese vorbereitenden Entwürfe wurde mit der Überarbeitung des Visual Design verbunden, das nun gut dokumentiert und offen zugänglich hoffentlich auch Contributions durch die Community erleichtert.
Das neue Visual Design spiegelt den Charakter von Chatmosphere: anders, locker, kommunikativ und Open-Source. Alle für das Design genutzten Assets wie die neuen Schriften, Icons und die Emoji-Illustrationen sind Open-Source. Zudem haben wir in den letzten Monaten auch das Open-Source-Tool PenPot evaluiert und unsere Designfiles dorthin umgezogen.
In Penpot sind ein Styleguide, Assets für Kommunikationsmaterialien sowie Designspezifikationen für die App für alle zugänglich gemacht. Das App-Design ist weiter ausgearbeitet und dokumentiert, um Contributions zu vereinfachen und die Anwendung konsistent weiterzuentwickeln.
Wireframes oder Clickdummies geben nun mehr Kontext für komplexere Issues in unserer Roadmap und sind in Github verlinkt. Alle neuen UI-Komponenten der App wie die erweiterte Menu-Bar, die neue Tab-Leiste oder die Settings sind so gestaltet, dass bereits geplante oder zukünftige Funktionen einfach hinzugefügt werden können.
Nachhaltige Weiterentwicklung
Ab dem Launch im Februar 2021 gab es eigenständige Weiterentwicklungen durch unterschiedliche Einzelpersonen oder Communities. Für Pull-Requests und gemeinsame Weiterentwicklung gab es jedoch zu wenig Zeit und Raum. Auch unter den spannenden Projekten in der Community wie einer Ausstellung basierend auf Chatmosphere, einem interaktiven Kindertheater oder eine digitale Kneipe gab es kaum Austausch.
Ein regelmäßiger Community-Call soll über die Förderdauer hinaus den Austausch über Chatmosphere unterstützen. Ziel ist es, jeden ersten Dienstag des Monats Updates zu Releases und geplanten Features zu kommunizieren und Raum für Fragen und Neuigkeiten aus der Community zu geben. Während der Demo-Week, am Dienstag, dem 01.03. ist es übrigens wieder so weit.
Um Chatmosphere nachhaltig weiterentwickeln zu können (oder zumindest zu maintainen) haben wir uns für die Organisationsform eines Open Collectives entschieden. Hier kann das Projekt finanziell unterstützt werden und wir können Infrastrukturkosten und Arbeitskosten transparent abrechnen. Danke an dieser Stelle an Simon Höher und Cade Diehm, die uns im Rahmen der Coachings sehr hilfreichen Input gegeben haben.
Vom Prototyp zur Infrastruktur
Während wir in der ersten Runde der Förderung sehr frei explorieren konnten und selbst überrascht waren, wie viel wir in so kurzer Zeit schaffen konnten, war diese Runde ganz anders. Der Start mit einem Design Sprint ist immer noch empfehlenswert, um initiale Annahmen, wenn nötig, schnell zu revidieren. Da wir nun jedoch mit technischen Abhängigkeiten gestartet sind, ist eine andere Vorbereitung hilfreich um das nötige technische Hintergrundwissen sichtbar zu machen. Technical Debt, das Reagieren auf die Software-Updates von Chrome und Jitsi, aber auch unsere eigene Lernkurve haben für ein anderes Release-Tempo gesorgt.
War Chatmopshere 1.0 ein Interaktionsprototyp, so ist Chatmosphere 2.0 ein Infrastruktur-Prototyp. Ungeplantes (wie beispielsweise das Testskript Playwave) konnte passieren, weil im Rahmen des Prototype-Funds der Freiraum zur Exploration und auch zum Verwerfen möglich ist.
Vielen Dank an das Bundesministerium für Bildung und Forschung, dass dieses Format möglich gemacht hat und Danke an das Team des Prototype-Funds und des Deutschen Zentrums für Luft- und Raumfahrt für die emotionale, fachliche und administrative Unterstützung.
Bleibt gesund und trefft euch mit euren Freund:innen in Chatmosphere